Inciclopedia:Vector
v2.0
Debido a que Uncyclopedia finalmente se decidió a cambiar la piel Monobook para asemejarla a Vector, pues se han traido unos cambios de allí que son más fieles a la Vector original de lo que estaban aquí.
Visualmente los cambios más perceptibles son:
- El cuadro de búsqueda.
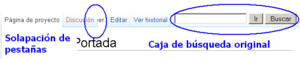
- Pestañas superiores separadas (aunque descolocadas :-/).
- Letras más grandes en los menús.
- La anterior solo se veía bien con Firefox de Windows (en el de Linux al menos a mí no) viéndose distinto en Chrome y IE (y Firefox de Linux). Esta nueva parece ser que ve casi igual en FireFox 7.0/8.0, IE9.0 y Chrome (bueeeno, uso Iron Portable).
Ya no tan perceptible:
- Posicionamiento del contenido un poco más abajo y derecha para que coincida con la Vector (Meh, desperdicio de espacio arriba)
- Las imágenes usadas por la piel no realizan llamadas al servidor, es decir ya no se cargan las imágenes Archivo:Vector - Icono listas.png, Archivo:Vector - Fondo.png ni Archivo:Vector - Separador título menús.png al estar dentro del CSS directamente. Supuestamente es más rápido.
Detalles:
- Los admin siguen necesitando 1024px, pero los botones ya no se solapan sino que se desplazan hacia abajo, que queda feo.
Bien... veamos los peros:
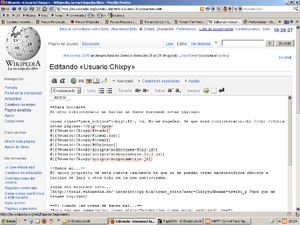
- Editar, Historial, Renombrar, Vigilar, etc. ¡Están al revés!
- Ya... pero eso es por culpa de la estructura interna de la piel Monobook respeto a la Vector, como ya se indicó en la versión 1.0. Me atrevería a decir que es imposible reordenarlos usando CSS como deben sin causar muchos problemas más graves... y ordenarlos con JavaScript tampoco es buena idea que tras cargar una página parezca que un trilero está mezclando las pestañas.
- Hay que diferenciar entre JS personalizado o concreto a una página donde no hay reglas, respecto a lo que sería un JS general. Cuando se requiere un JS general lo ideal es que no mueva mucho la interfaz, se puede tener mucho JS (como tiene Inciclopedia) pero invisible (y la verdad es que pecamos por ejemplo con los enlaces "Deshacer") o como mucho que afecte al contenido pero no al marco (tablas ordenables y desplegales). También indicar que no es lo mismo añadir algo que cambiarlo de sitio.
- Vigilar, Borrar, etc. es desplegable
- Lo mismo que en la versión 1.0...
- Pie de página
- Sigue siendo feo, pero si alguien lo quiere poner...
- Pestaña Leer
- Meh... (además solo se podría añadir por JS)
- ¿No decías que no ibas a cambiar la caja de búsqueda?
- Eh, que yo sepa
 significaba que yo no lo iba a hacer, pero si me lo dan ya hecho...
significaba que yo no lo iba a hacer, pero si me lo dan ya hecho... - Vigilar no es una estrellita y los menús de navegación no son desplegables (y Uncy tiene ambas cosas)
- La estrellita lo mismo que en la versión 1.0
- Los menús... Pues hay una pequeña diferencia entre los de WP y los de Uncy. Wikipedia recuerda que menús has dejado expandidos o no cuando cambias de página; mientras que Uncy no. Así que la pregunta sería, ¿qué secciones hay que hacer que siempre aparezcan cerradas?. Si comparamos Inciclopedia (sin WSS ni ná) tiene muy poco enlaces y menús respecto a Uncy y Wikipedia... (vaya rollo para decir que no tego ganas de hacerlo)
- Ya no hay pestaña "Compartir" (y Uncy lo tiene)
- Resulta que debía ser invisible, porque mucha gente no se enteró que existía hasta un año después y haber puesto los icono en la barra lateral [1] y [2]. Así que hace tiempo que se quitó. (Por cierto hay que retocar esa parte...)
- Las páginas de edición (u otra cosa como diff, historiales y demás) tampoco han cambiado.
- Sí, lo sé.
v1.0
Veamos... unos detalles:
- Los admin necesitan un mínimo de 1024px en resolución horizontal, menos de eso hace que los botones superiores se solapen con la caja de búsqueda.
- Un usuario sin botones extra, puede que se vea de forma aceptable con 800px (no ha sido comprobado)
- 640px... buf.
- Los botones de búsqueda del WSS... empeoran las cosas... pero no se modificará nada hasta que estas modificaciones se implanten...
Cosas que faltan
Esto es una lista de cosas con las que se diferencia de la skin vector, para que no deis la tabarra de que si falta esto o falta lo otro. Porque posiblemente lo sepa con anterioridad.
A través del JavaScript y CSS se puede hacer todo, pero digamos que un ![]() es que Chixpy no lo va a hacer, aunque cualquier otro puede implementarlo:
es que Chixpy no lo va a hacer, aunque cualquier otro puede implementarlo:
- Arriba unos botones están a la izquierda, otros a la derecha
 Muy complejo de realizar. La estructura interna de la piel Vector agrupa los botones haciendo dos grupos, en monobook esos botones están todos juntitos y agrupados.
Muy complejo de realizar. La estructura interna de la piel Vector agrupa los botones haciendo dos grupos, en monobook esos botones están todos juntitos y agrupados.- Varios botones son un menú desplegable (Borrar, Mover, Vigilar,Proteger)
 Exactamente igual al lo anterior (en verdad se trata de un subgrupo del grupo de la derecha)
Exactamente igual al lo anterior (en verdad se trata de un subgrupo del grupo de la derecha)- En IE se ve mal
 Se hará lo que se pueda... pero IE6 queda descartado del todo.
Se hará lo que se pueda... pero IE6 queda descartado del todo.- Pie de página
 La verdad es que el pie de página de los artículos de la piel Vector es feo de cojones... pero si se requiere cambiar por aclamación popular...
La verdad es que el pie de página de los artículos de la piel Vector es feo de cojones... pero si se requiere cambiar por aclamación popular...- La pestañas están un poco más arriba de lo que están en la vector
 ¿Y te quejas de que aprovechamos un poco más el espacio?
¿Y te quejas de que aprovechamos un poco más el espacio?- El tamaño de la fuente usada en los enlaces del usuario (preferencia, salir, etc) es más pequeña
 Así podemos subir un poco más laas pestañas del problema anterior
Así podemos subir un poco más laas pestañas del problema anterior- La fuente de los menús de la izquierda son más pequeñas
 Meh, vete a la mierda
Meh, vete a la mierda- Botón "Leer"
 Redundante, ya que pulsando "Artículo" y equivalentes hace exactamente lo mismo. Muestra el artículo.
Redundante, ya que pulsando "Artículo" y equivalentes hace exactamente lo mismo. Muestra el artículo.- El cuadro de búsqueda... blah, blah (parte 1)
 En contra Tal como está estructurada la piel monobook es muy díficil hacer que se comporte como la vector; a resoluciones pequeñas en vez de solaparse la caja de búsqueda con las pestañas, son las propias pestañas las que se solapan
En contra Tal como está estructurada la piel monobook es muy díficil hacer que se comporte como la vector; a resoluciones pequeñas en vez de solaparse la caja de búsqueda con las pestañas, son las propias pestañas las que se solapan  . Es más pequeña de lo que es en la vector y está colocado más arriba para poder poner añadir botones con WSS y se aprovecha al extremo el margen derecho para "evitar" que se solape. Sobre como se ve este campo en WP se trata de una personalización de allí.
. Es más pequeña de lo que es en la vector y está colocado más arriba para poder poner añadir botones con WSS y se aprovecha al extremo el margen derecho para "evitar" que se solape. Sobre como se ve este campo en WP se trata de una personalización de allí.
Cosas que no son de la Vector
Esto es un listado de cosas que NO son de la skin vector por defecto sin CSS ni JS que la alteren. WP-en tiene varias modificaciones con JavaScript y puede ser una dura tarea convertirlo para que funcione con la monobook. Además no sabemos si WP-es las aplicará.
- Desplegados de menús de navegacion (los de la izquierda, coño)
 Ya se verá, aunque con muchas posibilidades de que NO se haga
Ya se verá, aunque con muchas posibilidades de que NO se haga- Vigilar el artículo es una estrellita
 ¿Y? Posiblemente además sea confundido con una especie de votación "Me gusta/No me gusta". En realidad se trata de una una opción interna de la configuración del LocalSettings.php (que ya me dirán que cojones hace una opción exclusiva de una skin dentro de la configuración global de la wiki)
¿Y? Posiblemente además sea confundido con una especie de votación "Me gusta/No me gusta". En realidad se trata de una una opción interna de la configuración del LocalSettings.php (que ya me dirán que cojones hace una opción exclusiva de una skin dentro de la configuración global de la wiki)- Buscar no tiene botones
 Por el momento he desplazado más a la derecha la caja de búsqueda. Si es necesario, serán ocultados... de todas formas el WSS añadirá más...
Por el momento he desplazado más a la derecha la caja de búsqueda. Si es necesario, serán ocultados... de todas formas el WSS añadirá más...- En esa imágen hay un editor chachi piruli mejor que cuatro botones mal puestos
 Wikia tiene su propio editor WISIWICHI, date una vuelta por tus preferencias. De todas formas si no sabes usar los botones cutres, la barra nueva solo te servirá para vandalizar y hacer el ridículo.
Wikia tiene su propio editor WISIWICHI, date una vuelta por tus preferencias. De todas formas si no sabes usar los botones cutres, la barra nueva solo te servirá para vandalizar y hacer el ridículo.- El cuadro de búsqueda... blah, blah (parte 2)
 En contra Tal y como se ve en ésta imagen Vector si que tiene los botones "Ir" y "Buscar",
En contra Tal y como se ve en ésta imagen Vector si que tiene los botones "Ir" y "Buscar", el aspecto ultramoderno de WP es personalizado...En realidad se trata de una una opción interna de la configuración del LocalSettings.php (que ya me dirán que cojones hace una opción exclusiva de una skin dentro de la configuración global de la wiki, como me repito...)
Cosas añadidas™
- Pestaña "Compartir"
 Son los enlaces de compartir que añade Wikia en la skin Monaco a las páginas.
Son los enlaces de compartir que añade Wikia en la skin Monaco a las páginas.- Se pueden modificar, y estaría bien poner sus equivalentes en español (al menos para Slashdot). SI, ya sé que parte de ellos se meten debajo de la caja y botones de búsqueda
- Otras mierdecillas de monaco
- Si encuentro alguna interesante... me gustaría añadirlas