Usuario:Chixpy/IMBS
| Menú: | | | Mi página | | | | | | | | | | | Nuevo comentario |
| Aviso
Por mi parte, a esta versión no le añadiré funcionalidades nuevas, por tanto solo se corregirán errores críticos (o si no tengo ganas, se podará lo que haya dejado de funcionar). Tampoco se adaptará a las nuevas pieles de MediaWiki. Si se quiere, se puede usar la evolución de este conjunto de utilidades (Bue... evolución... visto desde afuera sigue siendo lo mismo e igual) que se encuentra en: Tanto si hemos coincido en línea como si no, antes de nada: Saludos. Como todo lo qué escribí en Wikia el WSS1 es GPL/FDL, pero eres libre de hacer lo que quieras con el código que sea original mío del WSS1. No hace falta ni que cumplas la licencia original, y doy permiso para usarlo como dominio público. Tal solo puedo pedir, pero nunca obligar, que cualquier mejora al respecto que sea aplicable en Inciclopedia, se la comuniques a un admin de aquí para actualizar los fuentes originales y que se pueda usar en esta comunidad (o en cualquiera de Wikia, si procede). Otra idea sería llevarlo a la central de Wikia. |
| Aviso a los pescadores con caña de azúcar
Si hay algún problema con el Inci-MonoBook-Suite, aunque Axxgreazz está entre nosotros, ruego que NO se le moleste preguntando sobre los problemas de esta versión ya que él no tiene nada que ver con esta adaptación no autorizada de su maravillosa y magnífica obra, y me preguntéis a mí. |
| ACORDAOS DE PULSAR CTRL+F5 O CTRL+R PARA QUE SE VEAN LOS CAMBIOS DESPUÉS DE MODIFICAR LOS ARCHIVOS JS O CSS Que la verdad ya estoy algo cansado de repetirlo |
Características del Inci-MonoBook-Suite (v.3)
Aquí hay una descripción de todos módulos y básicamente las mejoras son las mismas que las del Monobook-Suite Original de Axxgreazz en la Wikipedia en español.
Yo lo único que me he limitado ha hacer es adaptarlo para que funcione en Inciclopedia (y por extensión podríamos decir en Wikia), cambiar algunas cosas que no tienen uso aquí y añadir alguna que otra chorraduca no demasiado importante:
- Posibilidad de modificar el formato de como se muestran los botones, es decir pasar a la siguiente línea o añadir algo de HTML (para que los botones de grabar, previsualizar y firmar salgan a la derecha)
- La llamada a las funciones de los botones no añade "()" automáticamente.
- Funciones genéricas para los botones para poner plantillas y adaptación de otras para algunas plantillas específicas.
- Minucias por el estilo
Las versiones están distribuidas en los siguientes directorios de subpáginas
| Nombre | Periodo | Directorio | Descripción |
|---|---|---|---|
| IMBS1 | mayo 2006 - octubre 2006 | Usuario:Chixpy/IMBS1 | Originalmente eran directamente subpáginas sin estructura, (de hecho todavía siguen ahí), pero han sido copiadas en dicha estructura (Y el modulo principal adaptado para usar estas copias nuevas) |
| IMBS2 | octubre 2006 - junio 2007 | Usuario:Chixpy/scripts | Bueno... la verdad es que fue un paso en la organización... |
| IMBS3 | junio 2007 - infinito (o eso espero) | Usuario:Chixpy/IMBS3 | Esto tiene mejor pinta... fue necesario crear una nueva versión debido a que se cambió el modulo principal y alguna cosa importante que hacen molesta la actualización. |
Módulo principal
En el módulo principal se definen y cargan todos los módulos a usar. Normalmente es el único necesario que hay que usar para usar la configuración por defecto, o si confías en los cambios que puede realizar el malvado Usuario:chixpy, a veces ni eso y con incluirlo dinámicamente es suficiente.
Fallos conocidos
- Por el momento ninguno, si falla es producto de tu imaginación o porque lo has estropeado tú, por favor 1, 2, 3, despierta...
Historial de versiones
- Versión 3
- IMBS3.js
- Todas las configuraciones se hacen en otra página, permitiendo a la gente configurarlo que lo ha incluido dinámicamente sin tener que copiar el fichero a su JavaScript personal.
- Versión 2
- IMBS2.js
- Se modulariza totalmente convirtiendolo en un gestor de módulo de JavaScript.
- Permite añadir módulos exteriores de forma sencilla y organizada.
- Algunas personalizaciones y configuraciones se pasan a otro archivos
- Preparado originalmente para la versión 1.7 de Mediawiki (Aunque posteriormente con la actualización a la 1.9, se actualizó eliminando una variable, "wgUserName" y se cambió una función para que la búsqueda del título de la página fuera mejor)
- Versión 1
- IMBS1.js
- Primera versión, basícamente casi todo estaba en el módulo principal.
- Barra de herramienta
- Menú de enlaces personalizados
- Botones en la caja de busqueda.
- Tenía un par de módulos opcionales.
- Previsualización rápida. Casi siempre estuvo desactivado, así que posiblemente nadie le usó...
- Ventanas emergentes.
- Primera versión, basícamente casi todo estaba en el módulo principal.
Barra de herramientas
Se trata de unos botones añadidos a los que hay por defecto en la página de edición, que sirven tanto para dar formato, crear tablas o poner plantillas de administración y categorías
Para saber el funcionamiento de los botones mira su descripción.
Fallos conocidos
- No es un fallo en sí, ya que esta puesto intencionadamente: Quitados los bordes por defecto en los botones, así como puestos de un ancho fijo. Lo cual hace que algunos emoticonos se estrechen.
Historial de versiones
- Versión 3
- IMBS3/barraherramientas.js
- Gestiona mejor los botones para distintas wikis y no tiene limitación en el número global de botones.
- Se ha quitado el borde que se había puesto a los botones anteriormente... y que ahora ocupan el mismo tamaño todos (lo que hace que algunos emoticonos se vean estrechos).
- La firma es usando una plantilla siempre (lo todo el mundo) y si no se quiere que sea dinámica... solo habría que cambiar la función de botón... además la página de la firma será cambiada por Especial:mypage/Firma.js (por seguridad, ya que al considerarlo un JS solo lo pueden editar el usuario de dicha firma y los administrador, pero no se puede previsualizar
 ), así que todos lo que quieran usar la versión nueva tendrán que trasladar la página (dejar en la antigua la redirección para que no se pierdan las firmas ya hechas por el camino)
), así que todos lo que quieran usar la versión nueva tendrán que trasladar la página (dejar en la antigua la redirección para que no se pierdan las firmas ya hechas por el camino) - El botón de bienvenida ya no incluye automáticamente la plantilla de ayuda (es decir hay que ponerlo en la páginas con el texto de la bienvenida)
- Un par de funciones cambiadas el nombre:
PonPlantilla()->PonPlantillaArriba()yPonEmoticono()->PonPlantilla(). - Botones de emoticonos solo aparecen en las páginas permitidas (discusiones, forum, project y usuario)
- El botón para categorizar solo pone PAGENAME si no se trata de un artículo.
- El botón de redireccionar pregunta si directamente guardar el cambio.
- Aparte en el módulo de configuración de los botones, los emoticonos solo se muestran en las páginas de los espacios permitidos.
- Versión 2
- scripts/barraherramientas.js
- Se modulariza este componente en una página aparte, al igual que sus configuraciones facilitando la personalización sin necesidad de copiar todo el módulo.
- En caso de que se use sin personalizar, se actualicen automáticamente los botones añadidos o modificados.
- Se incorpora la posibilidad de definir botones para distintas wikis de forma sencilla, pero el limitado número de botones posibles simultáneamente entre todas las wikis es relativamente bajo...
- Versión 1
- Estaba totalmente integrado en el Módulo principal.
Enlaces añadidos
Crea una caja nueva a la izquierda en la que se añaden una serie de enlaces de interés general o personal. Como pueden ser VPA, VPB, VPC, VPD, o tu CSS y JS personalizado.
Fallos conocidos
- En principio solo esta preparado para las skins: Monobook y Cologne Blue
Historial de versiones
- Versión 3
- IMBS3/enlaceswiki.js
- Gestiona mejor los botones para distintas wikis y no tiene limitación en el número global de botones.
- Ninguna otra diferencia...
- Versión 2
- scripts/enlaceswiki.js
- Se modulariza este componente en una página aparte, al igual que sus configuraciones facilitando la personalización sin necesidad de copiar todo el módulo.
- En caso de que se use sin personalizar, se actualicen automáticamente los botones añadidos o modificados.
- Se incorpora la posibilidad de definir botones para distintas wikis de forma sencilla, pero el limitado número de botones posibles simultáneamente entre todas las wikis es relativamente bajo...
- Versión 1
- Estaba totalmente integrado en el Módulo principal.
Botones de Búsqueda
Son unos botones añadidos a la caja de búsqueda, que permiten buscar no solo en Inciclopedia abriendo una ventana nueva para mostrar los resultados. Por defecto añade estos botones (además del Ir y Buscar):
- Friki
- Busqueda en Frikipedia, útil para buscar si se han traido de allí artículos.
- G-Uncy
- Busca en Uncyclopedia a través de Google.
- Busca en Google.
- WP
- Busca en casi todas las Wikipedias a la vez.
- EN>ES
- Traduce del inglés al español usando la WEB www.wordreference.com (también suele funcionar si se pone la palabra en español para saber su traducción al inglés).
- DRAE
- Busca usando el Buscón de la RAE.
- Whois
- Hace un Whois sobre la IP buscada. Funciona bien desde la página de usuario de la IP.
- Copias
- Abre un buscador para buscar páginas copias (no funciona automáticamente...
 )
)
Fallos conocidos
- En Opera no se ven todos los botones.
- La función de la opción de mis preferencia, de partado búsqueda, Suggest search (es decir que te vaya sugiriendo artículos según tecleas en la búsqueda) no funcionará si se tiene activado este módulo.
Ventanas emergentes
Contenido en popups.js.
Este módulo hace que al poner el puntero sobre un enlace te abra una previsualización del contenido de la página. Destacar que funcióna también con los enlaces a diferencias entre versiones mostrando los cambios entre esas versiones.
En las páginas de edición tambien tiene la misma funcionalidad si selececciona en texto de un enlace.
Por otra parte tiene un menú de opciones (bastante más bonito en Mozilla que en los otros navegadores) en la que se puede hacer las opciones más comunes y algunas otras no tanto.
Para configurar este módulo de forma más avanzada visíta:
Los parámetros los debes poner en tu .js personalizado.
Fallos conocidos
Debido a la complejidad del código es muy difícil que intente arreglarlos.
- Cuando se pone el ratón encima de un enlace a las contribuciones de un usuario o un historial este no se visualiza dando un error.
- En teoría si un artículo tiene una imagen la debería mostrar (al estilo que está el artículo destacado en la portada) pero esto parece que a dejado de funcionar
- La previsualizacion de imágenes... parece que tiene más funciones...
- En IE no tiene menús y las opciones salen listadas de forma seguida (esto es por culpa de Microsoft, no del módulo que intenta mantener todas las funcionalidades visibles en ese navegador)
Historial de versiones
A partir del IMBS2.
A saber que es lo que a mejorado en las distintas versiones aunque de vez en cuando lo actualizo desde su creador original
Previsualización rápida
Contenido en livepreview2.js.
Este módulo añade un par de botones al lado de los de "guardar", "previsualizar" y "cambios".
Un botón realiza una función similar a la previsualización normal pero de forma más rápida sin tener que esperar a que cargue la página (sin mostrar algunos elemento como las plantillas) y el otro limpia el texto creado por el anterior.
Fallos conocidos
Este módulo no solo es complejo ya de por sí, sino que además el código está ofuscado (más que para impedir su entendimiento, para reducir su tamaño)
- Como su misión principal es previsualizar de forma rápida si realizar una llamada al servidor, no muestra ni plantillas ni imágenes.
- A veces previsualiza mal algunas cosas.
Historial de versiones
Este módulo debido a su ofuscación y desaparición de su autor originalno ha evolucionado más que en la forma de presentar la visualización realizada por Sanbec. Siendo ahora "flotante" es decir se muestra directamente encima de la pantalla.
Administrador de estados
Contenido en statuschanger.js.
Añade un administrador de estados en la barra de usuario (o crea un menu nuevo, dependiendo de la configuración), que al pulsarse sobre sus enlaces cambian el contenido de la página Especial:Mypage/Estado.
Para usarlo correctamente se debe usar la plantilla Usuario:Chixpy/Muestra estado. Si ya sé que es una página normal, pero se puede usar así: {{Usuario:Chixpy/Muestra estado|<Tu_nombre_usuario>}}
Fallos conocidos
- Si se borra la página donde se guardan los estados deja de funcionar... Causas: desconocidas pero relacionadas con el inicio de sesión. Solucion: Restaurar todas las revisiones borradas.
Historial de versiones
Incluido a partir del IMBS2
Los únicos cambios han sido internos.
Cambios recientes dinámico
Contenido en recent.js.
Este módulo añade una serie de enlaces al menú herramientas que son equivalentes a la página Cambios Recientes, pero se actualizan dinámicamente gracias al uso de los orígenes RSS de dicha página.
Añade cinco enlaces a páginas de este tipo:
- Cambios recientes en general
- Cambios recientes que contienen las palabras incluidas en la lista Usuario:Chixpy/Listas/Lista negra
- Cambios recientes hechos por una IP
- Cambios recientes en articulos de tu lista de seguimiento
- Cambios recientes con posibles errores ortográficos, de la lista de palabras que está en Usuario:Chixpy/Listas/Diccionario (Nota: esta lista además creo que debe servir para los bots de corrección ortográfica)
Este módulo permite a los usuarios que no tienen derechos de administrador revertir con una sola pulsación de ratón en las páginas descritas anteriormente.
Nota: Puede que no se muestren todos los cambios debido a un bug de MediWiki en la exportación de los cambios recientes mediante RSS (pero supongo que eso pasará si las ediciones son simultáneas o algo por el estilo, así que aquí no tendría que haber problema.)
Mejoras en la reversión
Contenido en reversion.js.
Este módulo mejora la función de revertir en las páginas de comparación de diferencias añadiendo una barra de links en la parte superior en dichás páginas una serie de enlaces: Un par para revertir de forma avanzada:
- Revertir
- Este enlace revierte los cambios hasta la versión que se encuetra a la izquierda de la comparacion de las versiones, es decir, no sólo revierte al último editor como lo hace el botón normal.
- Mensaje
- Exactamente igual que el anterior pero además puedes añadir un comentario al realizar la acción.
Los botones de avisos a usuarios han sido desactivados a petición de Rataube.
Instalación
Si quieres usarlo por defecto
Simplemente copia esto en tu monobook.js:
document.write('<'+'script src="http://inciclopedia.wikia.com/index.php?'
+ 'title=Usuario:Chixpy/IMBS3.js'
+ '&action=raw&ctype=text/javascript&dontcountme=y"'
+ 'type="text/javascript"><'+'/script>');
Una vez hayas grabado. Pulsa CTRL + F5 o CTRL + R
Si quieres cambiarle algo
Para instalarlo para poder configurar algo debes:
- Copiarte en tu monobook.js o el .js correspondiente a tu skin lo siguiente:
{{Subst:User:Chixpy/IMBS3.js}}
- Una vez hayas grabado. Pulsa CTRL + F5 o CTRL + R (Según corresponda).
Configuración posterior
Una vez ya esté necesitas las siguientes subpáginas:
- Especial:Mypage/Firma.js
- Solo si usas la firma dinámica (por defecto). En ella escribirás como quieres que te quede la firma (sin la fecha ni saltos de línea).
- NOTA:Si usabas el IMBS2, traslada la firma antigua a esa página
- Especial:Mypage/Bienvenida
- Que es el texto de bienvenida a los usuarios
- Especial:Mypage/Bienvenida IP
- Que es el texto a poner cuando apretas el botón para poner la bienvenida en la discusión de una IP para animarle a que se registre.
Hala, a alucinar os recuerdo que las pruebas sería recomendable que las hicierais en Inciclopedia:Pruebas
Desinstalación
Para desinstalarlo lo único que tienes que hacer es blanquear tu monobook.js y recargar la página.
Uso en otras wikis
NOTA: En teoría todo esto se puede solucionar usando las variables generadas por MediaWiki a partir de la versión 1.8, pero no todavía no ha sido modificado para adaptarlo.
De forma general, debería funcionar correctamente en cualquier wiki de wikia, o cualquiera otra que tenga en programa index.php justo detrás de la dirección de la página WEB. Aunque puede que falle algún módulo.
- No creo que funcione en Wikipedia porque dicho programa está en el subdirectorio "w/". (Además para eso mejor usar el original de Axxgreaz)
- No creo que funcione en Frikipedia (aunque no lo he probado) porque usa el subdirectorio "friki/" para las páginas.
En las wikis fuera de wikia:
- Los popups están diseñados para funcionar en wikia y en wikipedia pero creo que tiene algunos problemas si la wiki no está en español.
- Los botones de edición deberían funcionar correctamente, pero hay que tener en cuenta que las plantillas y los emoticonos se llamen diferente o simplemente no existan.
- Los enlaces personales funcionan... pero seguramente tampoco existan esas páginas en otras wikis.
- Los botones de búsqueda no deberían tener ningun problema, solo que posiblemente alguno no tengan uso en esa otra wiki.
Los demás módulos es un misterio, el de los cambios recientes funciona la lista pero no sé si funcionan los botones..., etc
Personalización
Antes de personalizar algo me gustaría que me lo comentarais si creeis que es mejor añadirlo a la configuración general y así todos puedan disfrutar del cambio.
Botones
Para personalizar los botones sigue estos pasos:
- En la página Especial:Mypage/misbotones.js escribe:
{{Subst:User:Chixpy/scripts/misbotones.js}}
- Graba.
- Quita/Añade los botones que quieras
- Y en tu monobook.js (o el correspondiente a tu skin) en la linea:
incluir ("","","misbotones.js");
- cambiala por:
incluir ("", wgUserName, "misbotones.js");
- Nota
- Si quieres llamar a una función que no está incluida en Usuario:Chixpy/scripts/funciones-full.js puedes decirmelo a mí para incluirla o meterla en Especial:Mypage/misfunciones.js.
- Nota 2
- Si se copian los botones que se tenían de la versión 1 hay que cambiar en todos:
otro_boton( "direccion imagen", "texto", "funcion")
- por
mf.otroboton("0", "direccion imagen", "texto", "funcion"))
- Y más específicamente lo que son del tipo (ya que hequitado esa variable):
otro_boton("", wpSeparadorBotones, "");
mf.otroboton(0,"", " ", ""))
Mis enlaces
Para personalizar los enlaces sigue estos pasos:
- En la página Especial:Mypage/misenlaces.js escribe:
{{Subst:User:Chixpy/scripts/misenlaces.js}}
- Graba.
- Quita/Añade los enlaces que quieras
- Y en tu monobook.js (o el correspondiente a tu skin) en la linea:
incluir ("","","misenlaces.js");
- cambiala por:
incluir ("", wgUserName, "misenlaces.js");
- Nota
- Si se copian los enlaces que se tenían de la versión 1 hay que cambiar en todos:
otro_otroenlace( "direccion enlace", "texto")
- por
mf.otroenlace("0", "direccion enlace", "texto""))
Buscadores
Para personalizar los buscadores sigue estos pasos:
- En la página Especial:Mypage/misbuscadores.js escribe:
{{Subst:User:Chixpy/scripts/misbuscadores.js}}
- Graba.
- Quita/Añade los buscadores que quieras
- Y en tu monobook.js (o el correspondiente a tu skin) en la linea:
incluir ("","","misbuscadores.js");
- cambiala por:
incluir ("", wgUserName, "misbuscadores.js");
- Nota
- Si se copian los buscadores que se tenían de la versión 1 hay que cambiar en todos:
otro_buscador( "direccion de busqueda", "texto info", "texto botón")
- por
mf.otrobuscador("0", "direccion de busqueda", "texto info", "texto botón"))
Mostrar el estado
Para mostrar el estado estan simple como añadir lo siguiente en el lugar donde quieras que se muestre:
{{Usuario:Chixpy/Muestra estado|<Tu nombre de usuario>}}
Normalmente querrás que salga en la zona superior derecha de tu página de usuario y en su discusión para ello lo que necesitas es:
<div style="position:absolute; z-index:100; right:10px; top:10px;"
class="metadata" >Ahora estoy {{Usuario:Chixpy/Muestra estado|Chixpy}}</div>
Aunque también tienes la posibilidad de crearte tu propia plantilla basándote en Usuario:Chixpy/Muestra estado.
Añadir otros módulos
Para añadir otro módulos es tan sencillo como añadir una nueva línea en tu monobook.js o el equivalente a tu skin, en la sección "Módulos monobook.
La sintaxis sería:
incluir ("<Servidor donde esta alojado>","<Usuario que lo tiene>","<Nombre js>");
- <Servidor donde esta alojado>
- Es la dirección base de la Wiki que lo aloja (por ejemplo: inciclopedia.wikia.com). En caso de que se deje "" se toma el de Inciclopedia.
NOTA: Si se usa alguno de Wikipedia se le tiene que añadir /w al final. Por ejemplo es.wikipedia.org/w. - <Usuario que lo tiene>
- Como su nombre indica es el usuario que tiene como subpágina el .js a usar. Por defecto es Chixpy/scripts (o sea que el .js lo tengo yo y ademas es una subpágina de mi subpágina scripts)
- <Nombre js>
- Es el nombre del archivo en cuestión.
Para intentar dejarlo más claro, unos ejemplos:
- Si se quieres añadir algún módulo que tenga yo y donde tengo los scripts:
incluir ("", "", "<Nombre js>");
- Si se quieres añadir el módulo de Ciencia Al Poder que hace plegable la publi que tiene aquí en inci (No he podido comprobar si realmente funcionaría así, pero como ejemplo puede valer).
incluir ("", "Ciencia Al Poder", "monobook.js");
- Si te quieres añadir un módulo que está en otra wiki alojada en wikia y la tengo yo (que no creo que lleve módulos allí).
incluir ("videojuego.wikia.com","Chixpy","<Nombre js>");
- Si se quieres añadir el módulo de QuickEdit que tiene un usuario en la Wikipedia alemana (En mis pruebas no ha funcionado este módulo y estaba incluido en el MonoBook-Suite original).
incluir ("de.wikipedia.org/w","ASM","quickedit.js");
Descripción de los Botones
Aquí amplío un poco más la función de cada uno de los botones de la barra de heremientas.
Botones de Edición
Botones de formato de texto
Estos son los botones que varían el formato del texto.
 Negrita
Negrita- Funciona exactamente igual que el original. Con texto seleccionado pone en negrita ese texto añadiendo
'''.  Cursiva
Cursiva- Sin cambios al respecto. Con texto seleccionado pone en cursiva ese texto añadiendo
''.  Titular
Titular- Exactamente igual que el original. Con texto seleccionado convierte en titular (principal) ese texto añadiendo
==.  Superíndice
Superíndice- Con texto seleccionado pone el texto como superíndice añadiendo
<sup>  Subíndice
Subíndice- Con texto seleccionado pone el texto como superíndice añadiendo
<sub> 
Código fuente- Con texto selecionado covierte en formato para código fuente en linea (es decir dentro de un párrafo) usando
<code><nowiki>.  Fórmula matemática
Fórmula matemática- Como el original. Con texto seleccionado convierte en fórmula matemática ese texto añadiendo
<math>.  Sin Formato
Sin Formato- Exactamente igual que el original. Con texto seleccionado convierte en texto sin formato (es decir se puede escribir palabras y simbolos reservados por el lenguaje wiki) añadiendo
<nowiki>. 
Tachado- Con texto seleccionado tacha el texto añadiendo
<s>.  Plantilla
Plantilla- Con texto seleccionado pone unas llaves alrededor del texto como si fuera una plantilla.
 Linea horizontal
Linea horizontal- Inserta una linea horizontal, se pide que se use con cuidado y no como separador de secciones... hasta tal punto que no se usa...
Botones de enlaces
 Enlace interno
Enlace interno- Como el original añade unos corchetes alrededor del texto seleccionado para crear un enlace interno.
 Enlace Externo
Enlace Externo- Como el original pero preparado para usarse si se ha seleccionado un texto poniendo solo un corchete.
 Imagen
Imagen- Funciona igual que el original.
 Fichero Multimedia
Fichero Multimedia- Funciona igual que el original.
 Enlace a Usuario
Enlace a Usuario- Este botón crea un enlace a la página de un usuario.
Botones de asistentes
 Categoría
Categoría- Muestra un cuadro de diálogo para añadir una categoría al final de la página. Además añade automáticamente una explicación en el sumario de la acción realizada.
 Tabla
Tabla- Abre una nueva ventana donde se le pueden meter parámetros para crear una nueva tabla. (Aquí tendré que poner una descripción de los parámetros)
 Tamaño
Tamaño- Muestra un cuadro de diálogo con el tamaño del texto.
 Redireccionar
Redireccionar- Crea una redirección en la página actual. Borra todo el contenido del artículo y lo cambia por la redirección.
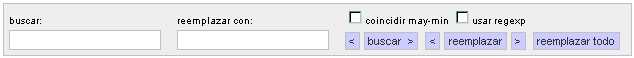
 Búsqueda y sustitución
Búsqueda y sustitución
Muestra el anterior cuadro debajo de la barra de botones para poder buscar y sustituir un texto dentro de un artículo. Cambiar entre Mayúsculas y minúsculas
Cambiar entre Mayúsculas y minúsculas- Cuando se tiene seleccionado un texto lo pone en minúsculas, mayúsculas o la inicial de cada palabra en mayúscula.
Otros botones
 Firmar
Firmar- Cambiado respecto al botón original. Ahora en caso de que la variable wpFirma sea true añade como plantilla Especial:Mypage/Firma; en caso de que sea false pone la firma normal sin --
 Previsualizar
Previsualizar- Realiza la misma función que el botón de debajo del texto del Bla, Bla, Bla Legal, previsualizando la edición
 Grabar
Grabar- Realiza la misma función que el botón de debajo del texto del Bla, Bla, Bla Legal y graba los cambios.
Plantillas
Los botones de las plantillas insertan automáticamente la plantilla al comienzo del texto independientemente de donde esté el curso, excepto la de bienvenida al nuevo usuario.
Plantillas de Administración

- Añade la Plantilla:Nuevo

- Añade la Plantilla:Orfanato.

- Añade la Plantilla:María.

- Añade la Plantilla:Caca.

- Añade la Plantilla:VPB.

- Añade la Plantilla:Avisoborrado. Además pregunta el tiempo dado para mejorar el artículo antes de realizar el borrado del artículo.
Plantillas de Ideología

- Añade la Plantilla:Panfleto.

- Añade la Plantilla:Serio.
Plantillas de Formato

- Añade la Plantilla:Enobras.

- Añade la Plantilla:Esbozo.

- Añade la Plantilla:Arreglar. Además pregunta que es lo que hay que arreglar.

- Añade la Plantilla:Expandir.

- Añade la Plantilla:Ortografía.

- Añade la Plantilla:Foto.

- Añade la Plantilla:Fusionar. Además de preguntar con que artículo se debe fusionar.
Wikijuegos
Otras

- Realiza una bienvenida con la Plantilla:Bienvenido, añade la bienvenida por defecto definida por el usuario y firma. En caso de que se trate de la discusión de un IP añade la plantilla Especial:Mypage/Bienvenida IP definida por el usuario.
 Sin Firmar
Sin Firmar- Añade la Plantilla:Firma. Que sirve para indicar que el anterior usuario no ha firmado en la discusión. Muestra un cuadro de texto donde poner el nombre del usuario.

- Plantilla para crear nuevos botones (En principio la quería usar para ponerla de fondo en el div que rodea el botón y poder escribir encima, pero posiblemente sea mejor hacerlos con el Gimp, Photoshop y demás).
Vamos a ser legales...
Basado en el MonoBook-Suite del usuario de Wikipedia en español Axxgreazz, que está bajo GPL.
La página del Monobook-Suite original es Monobook-Suite